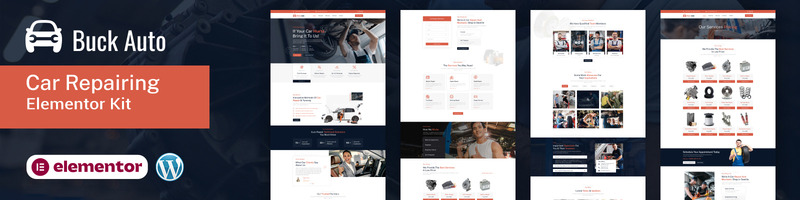
Buck Auto - Car Repair Elementor kit

Take your 汽车修理 business to the next level with the innovative "Buck Auto" Elementor Template Kit! This all-inclusive solution is crafted to boost your online presence and ensure customer satisfaction. 精心设计的, our flexible layouts ensure a seamless experience for users on different devices, 无论是台式机还是移动设备. From easy appointment booking to showcasing your skills, "Buck Auto" equips your business for success. Don't miss this opportunity – grab the kit now and empower your business to reach its full potential!
功能
- Individual elements can be fine-tuned or fonts and colors can be changed all in one spot.
- Drag-and-drop visual builder for true no-code customization.
- 设计 that is both contemporary and professional.
- 快速读取.
- Most Elementor themes are compatible with this plugin.
模板包括:
- 主页
- 关于我们
- 服务
- og体育
- 投资组合
- 定价方案
- 奖状
- 博客
- 团队
- 常见问题
- 404
- 即将到来的
部分和块:
- Header & Footer
- Contact-Foam
- 新闻letter-Foam
- Faq-Foam
- 功能d-Foam
Required 插件 Pre-Installed With the Kit
- Elementor
- ElementsKit Lite
- MetForm
模板套件:如何使用主题
- Install and activate the "Envato Elements" plugin in WordPress by going to 插件 Add New.
- Don't unzip your kit file after downloading it.
- Click the Upload Template Kit button in Elements Installed 包. You can also import automatically by linking your Elements membership with your Connect Account, then importing under Elements Template 包.
- Check the top of the page for an orange banner, then click Install Requirements to load any plugins the kit requires.
- 首先,导入全局套件样式.
- One template at a time, click Import. These can be found under Elementor's 模板 Saved 模板 section.
- Create a new page in Pages and then click Edit with Elementor.
- 查看页面选项, click the gear icon in the lower-left corner of the builder and select Elementor Full Width and Hide Page Title.
- To get to the My 模板 tab, click the grey folder icon, then Import the page you want to alter.
Theme Builder allows you to alter the headers and footers if you have Elementor Pro.
Visit for more detailed guidance: http://help.市场.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0To get further help, go to the WordPress menu and select Elementor Get Help.
Importing Metforms: What You Need to Know
- The metform block templates should be imported.
- Import the page template with the form on it and enable the Navigator by right-clicking.
- Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
- Select the grey folder icon that says 'Add Template'.
- Select the 'My 模板' option from the drop-down menu.
- Then click 'Insert' after selecting your imported metform template (click No for page settings).
- After you've finished customizing the template, click 'Update & 关闭.' In the template, the form will appear.
- Update the information by clicking the button.
In Elementskit, Configure The Global Header and Footer
- Import the template for the header and footer.
- Navigate to ElementsKit Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
- Toggle Activation to On, title the header, and leave Entire Site selected.
- To open the builder, click the grey Edit Content button.
- Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
- 对页脚重复此步骤.
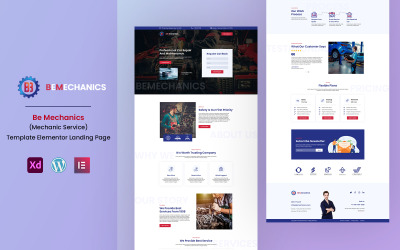
Demo pictures are used in this Elementor工具包. To use these photos on your website, you'll need to purchase a license or you can use your own.
更新日志
改变社交图标 更新所有插件 更新的部分
0条评论
0对本产品的评价